About this Post
Hi there! This is little post-mortem on Ender Story 1, which I just released recently. Since I did only the programming, this will be covering strictly the programming aspect of its development. I won't be covering everything about it, since Ender Story is too huge, but let me know in the comments if there's something in particular you want to know about.
Workflow
This section covers the tools I used to program Ender Story. Some info right off the bat:
-Programming Language: AS3
-IDE: FlashDevelop
-Libraries: Flixel (as a game engine), TweenMax (for animations), Apache Flex
I avoid using Adobe Flash Professional's GUI and work strictly with code by using FlashDevelop. The reason being is that code gives more flexibility in terms of what can be done. Also, as a programmer, I have more experience in developing applications without using GUIs.
Flixel is a library for flash games made by Adam 'Atomic' Saltsman. I used it as Ender Story's engine because it simplifies some tasks: user input, sprite display and animations, and state management. Honestly, I did not take advantage of its features as well as I could have, and ended up writing some engine code myself alongside with using Flixel. For example, the overworld camera and the save file systems were things that I could've had Flixel handle, but I handled it personally (I didn't know that Flixel could handle it at the time =P). Still, using Flixel saved me quite a bit of time, and I got experience with learning how to use game engines at the same time.
TweenMax is a tweening library by GreenSock. It's both easy to use and very powerful; it is responsible for any sort of movement you see in Ender Story. I'd highly recommend using it. Some specific examples are:
- Moves the main character and NPCs in the Overworld
- Moves spell animations
- Handles screen transitions (fading/unfading to black, and the 'swiping' battle transition)
Development
I started Ender Story when this account was made, so it took around ~23 months or just about 2 years to get the first chapter out. Keep in mind that Ender Story is designed specifically so that we can re-use the code for its sequels, so the next games will take significantly less time to release. I expect ES2 to take no more than a 3-4 months to finish, maybe add a month for testing since it will be a much larger game.
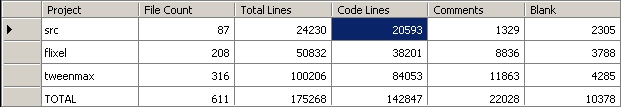
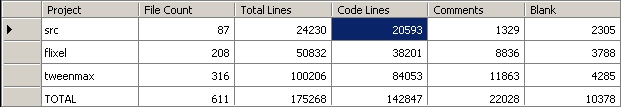
The codebase of Ender Story is gargantuan for a one programmer project. Here's a screenshot for the line of code counts for my project:

The 'src' folder contains all of the code that I wrote for Ender Story. Basically, the game is composed of ~20.5K lines of code. It also uses the help of a few libraries (which are both over 50K lines of code, heh.) There are a lot of classes and tons of functionality packed within Ender Story, so it makes sense that the project has that many lines of code. Note that some of those lines are not *actually* code, but are actually a part of the game's database.
Database
The game's database is stored across many .as files; the gist of it is that I store data in public static arrays and access them in other classes. This is not a conventional method of storing data, nor is it one I recommend. It would have been much wiser to use something like SQL. Still, this method isn't *too* bad, because there is no parsing involved so it allows you to simplify the data accessing process quite a bit. It does have a ton of cons though, one being that arrays being too dynamic and flexible which can causes runtime errors stemming from small typos.
Also, this database only works because I do not write to it at runtime. This is because it only contains data used to initialize various parts of the game – it doesn't store save data for example, that is handled by using Flash's SharedObject.
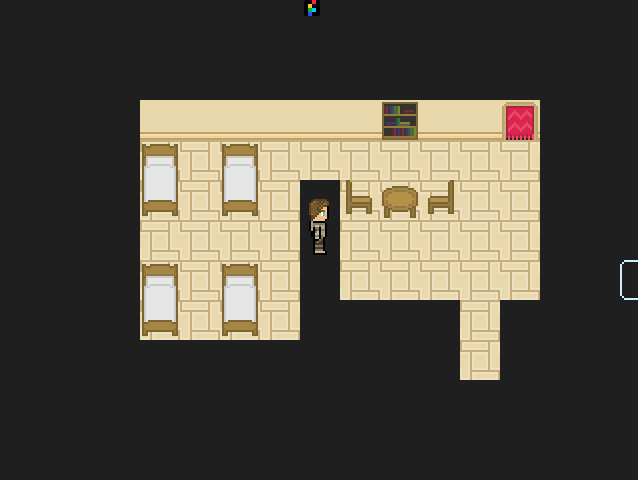
Overworld
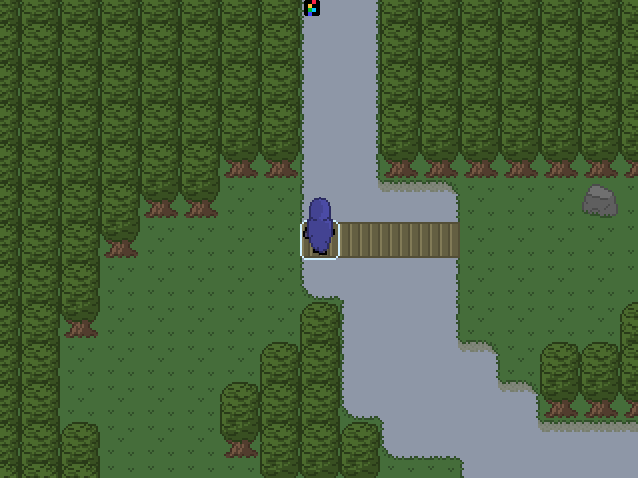
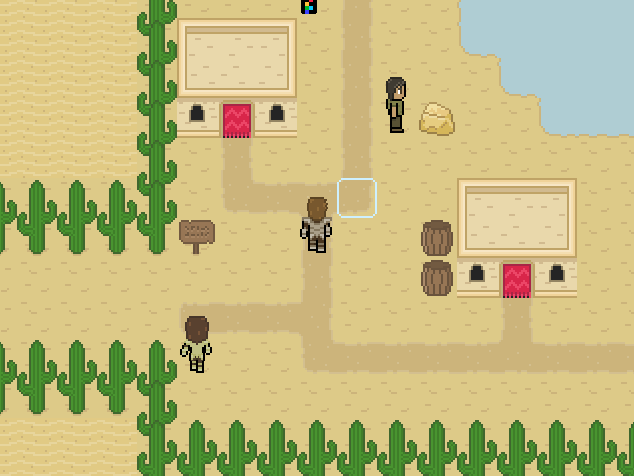
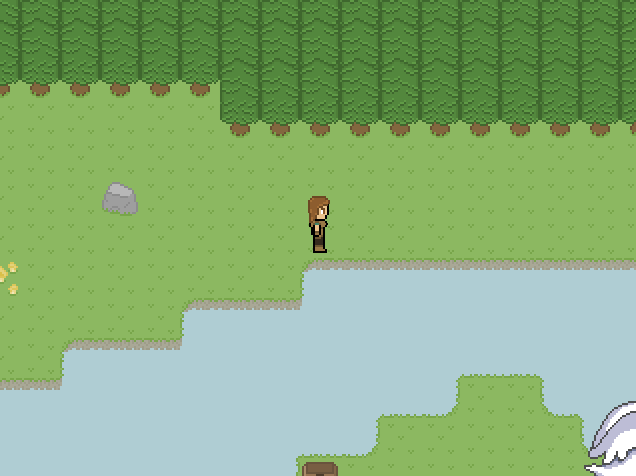
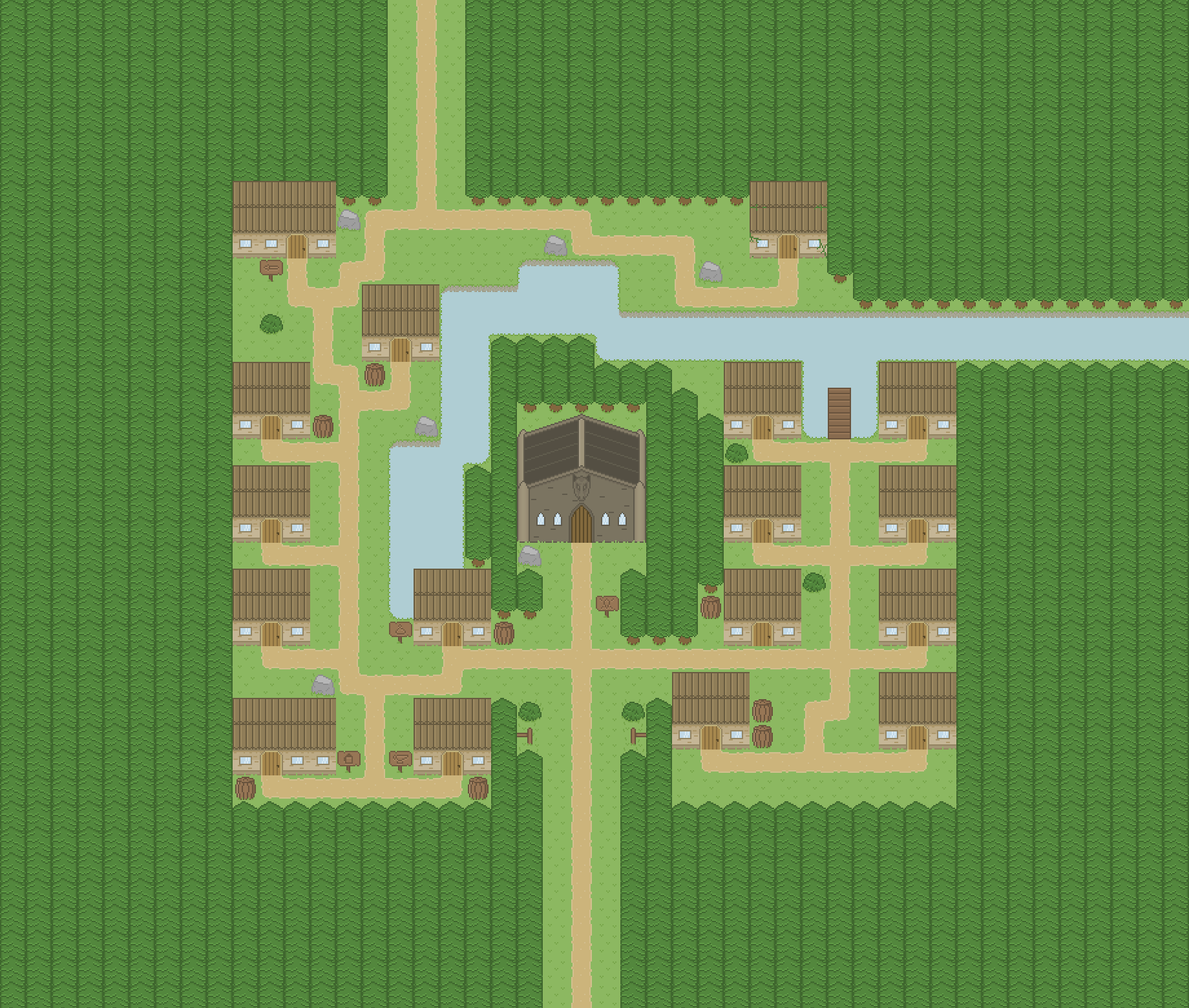
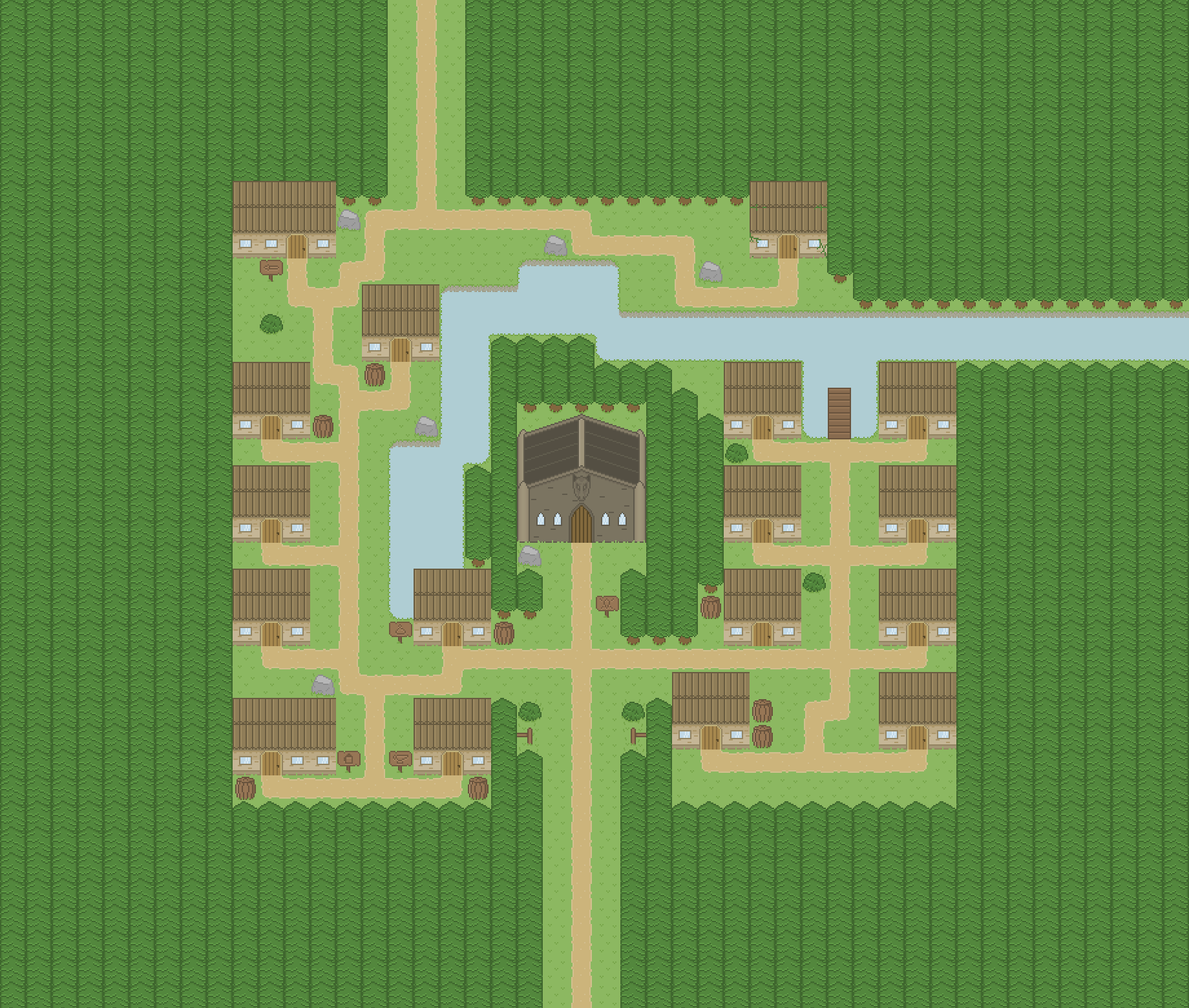
The underworkings of the overworld of Ender Story are actually quite interesting. It may not be obvious, but the levels you see are actually just straightup .PNG images (as opposed to using a tileset). For example, observe the "level image" used for Shorik:

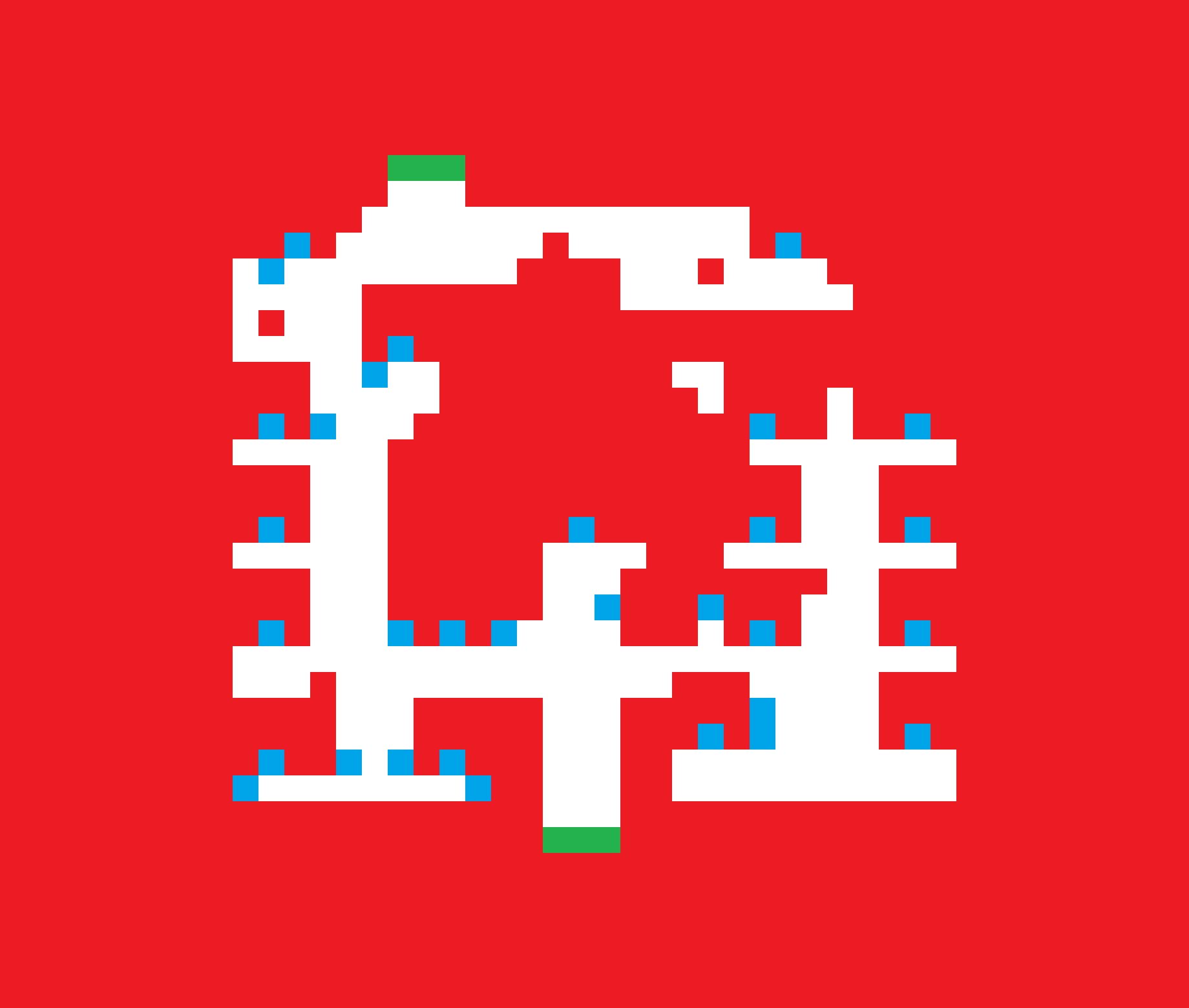
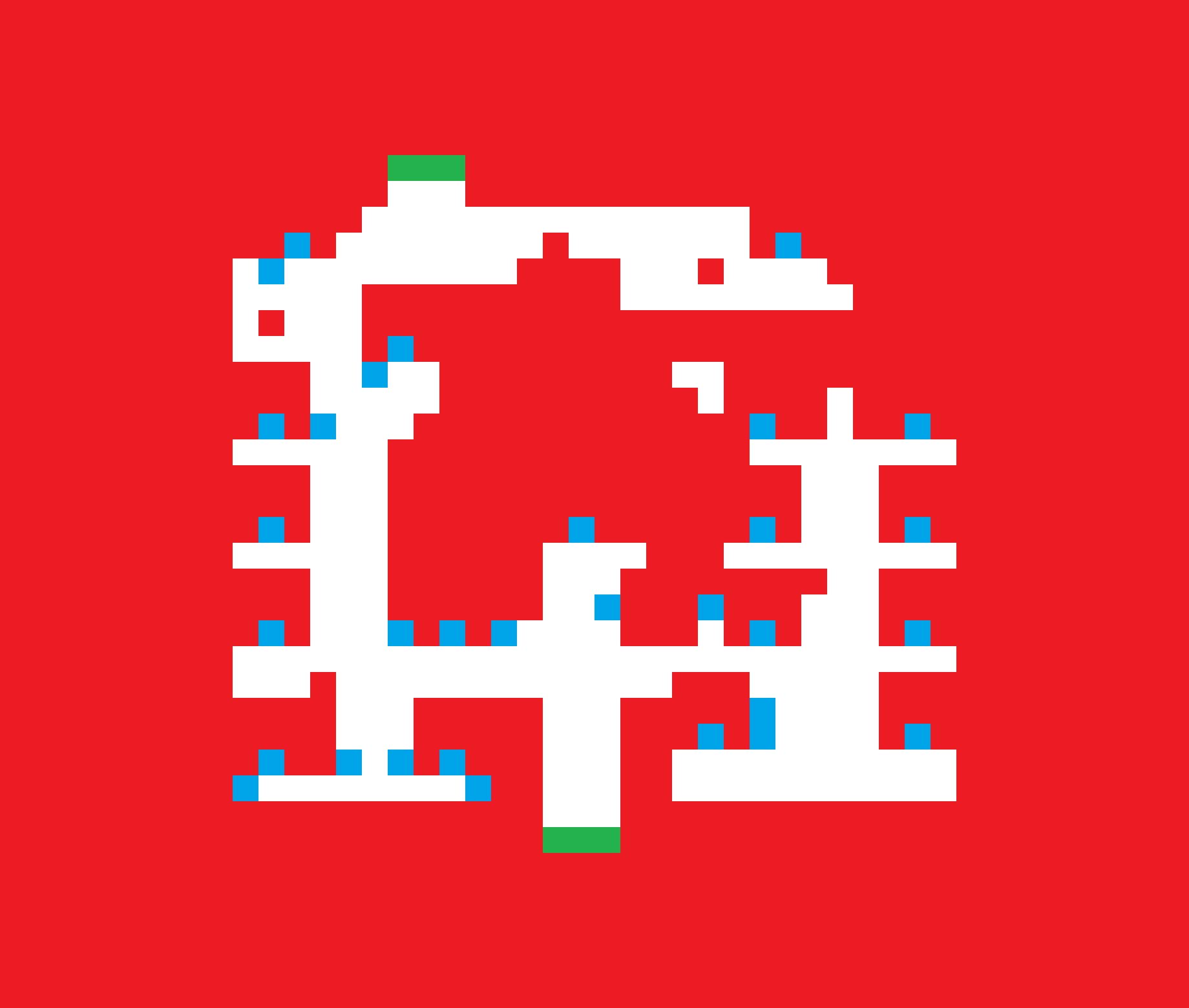
That is the very image used to create the Shorik level in-game. You might wonder "How the heck do the boundaries and objects in the level work?" Well, for each level in the game, there is a second image which is used to define these things. Take a look:

This is known as the image's "alpha". It uses colors to give meaning to the level image. If you look at this image and the actual Shorik image, you should be able to deduce what each colour means. I won't spoil it, so try to figure it out yourself :D.
So to generate a level in Ender Story, all you need are two images: the background, and an alpha. There's also some smaller details, such as which music to play, or where to spawn NPCs, but I won't go too deeply on that. It may be cool to know that these levels are stored in the Database I talked about earlier.
This method of generating levels is fairly modern, and the main advantage is that it gives control to the level design entirely to the artist. It's not something done in the past since using an image for each level would take up way too much space, however nowadays the file size saved from using a tileset versus a background image is negligible with today's internet speeds.
End
So that was just a bit of a taste of what Ender Story is like behind the scenes I suppose. I hope this post was useful to new developers out there. There's a lot more to learn from Ender Story in terms of its architecture, but I stopped myself from writing too much of an essay :P. If you have any specific questions, feel free to post them in the comments :)